ここしばらくBlenderで遊んでるのですが、今日はボーン(骨)を勉強してみました。これまたキーボードショートカットの嵐!
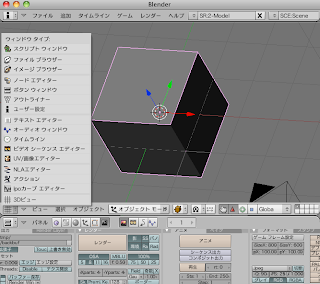
起動画面、まずはこの立方体をEditModeで編集してボーンでグニュってする準備をします。
Tabキーを押してEditModeにしました。
Aキーを押して全選択解除します。Bキーを押して上面の頂点を選択します。
Eキーを押して現れたメニューから「Region」を選択。Yキーを押して上にマウスを動かして右クリック。
これを繰り返してもう一段作ります。
これで準備完了。Tabキーを押してObjectModeにします。
スペースキーを押して「Add」から「Armature」を選択してボーンを作成。視点を変えるとこの通り。ちなみにZキーを何度か押すとワイヤーフレーム表示になります。
Rキーを押して、Xキーを押して、「-90」とキーをタイプすると上を向きます。
Sキーを押して適当な大きさにします。
Tabキーを押してEditModeにし、Eキーを押してマウスを動かすと、2つ目のボーンができます。
Tabキーを押してObjectModeにします。ViewメニューからTopを選ぶとこんな感じに。
Aキーを押して全選択解除。
次にボーンと直方体を接続します。
右クリックで直方体を選択。
Shift+右クリックでボーンを選択。直方体、ボーンの順で選択するのがミソ。
Ctrl+Pキーを押して、メニューから「Armature」を選択、「Create From Bone Heat」を選択。これでボーンと直方体が骨付きの親子関係になりました。
「Object Mode」から「Pose Mode」に変更します。
Bキーで動かしたいボーンを選択。
Gキーを押して移動すると、こんな感じに直方体がグニューってなります。